网站有了优质内容,但排名却总是不符合预期?可能是网站页面中的代码没有符合Google SEO规则,从而影响了Google抓取网站内容。这次将介绍网站代码3大要素:HTML、CSS、JavaScript,以及SEO角度优化网站代码教学,让你掌握Google SEO优化排名操作的关键,将网站排名提升!
一、HTML、CSS、JaveScript是什么
网站代码中有许多与SEO息息相关的基础设置,若能学会这些设定方法,对Google SEO的操作很有帮助,而学习代码的第一步,就要从了解网站代码的3大要素的基本概念开始。
1.HTML
HTML全称为HyperText Markup Language,是搭建网站的程序语言,是组成网页的基本元素,向搜索引擎蜘蛛说明网页性质,并建立网页的内容,如文字、表格、图片、视频等板块。HTML语言能直接影响网站SEO,HTML设置适当,便能发挥SEO加分效果。
- <head>—说明网页性质
- <body>—网页内容
- <p>—文字板块
- </p>
- <body>—表格板块
- </body>
- <img>—图片板块
- </ing>
- <video>—影片板块
- </video>
- </body>
- </head>
以上是HTML的一些代码标签所代表的意思。
2.CSS
CSS(Cascading Style Sheets)是设定网页区块的样式语言,它决定了网站的外观,可为HTML所定义出的内容区块进行进行外观调整。如设定文字大小间距、表格边框的粗细颜色、图片及影片的长宽比例等显示细节。CSS能带给用户更好的使用体验,但对于提升Google SEO排名没有直接的影响。
- <head>
- <body>
- <p style=”text size:15 ”>—定义文字格式
- </p>
- </body>
- </head>
以上是CSS代码的写法。
3.JavaScript
JavaScript,简称JS代码,它是网页制作的高级代码,能在网站上创建动态内容、控制图片、影片、声音的变化,甚至做出下拉式选单、动态式导览等特效。可以说用户与网页的交互使用,靠的就是JS代码。虽然现在Google已经变得很智能,但JavaScript的语言特性还是不易让Google抓取,所以我们要谨慎使用。
- <script type=”text/javascript”>
以上是JS代码在网页中的应用写法。
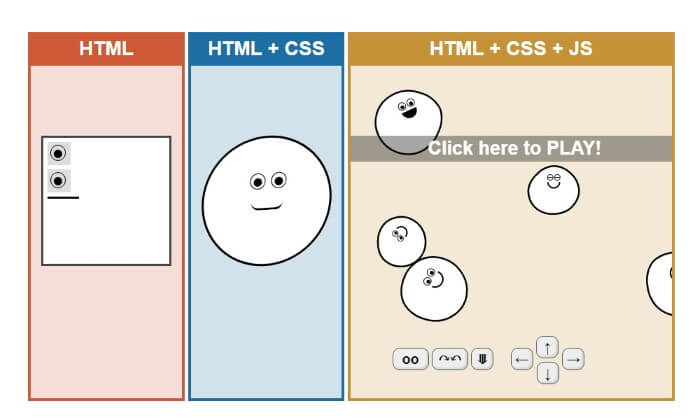
制作网页犹如制作提线木偶,首先需挑选木块组成身体的部位,就像HTML语言建立不同部分区块,再针对各部位进行雕琢、上色,如CCS代码对各区块设定外观样式,最后以线绳串接木偶躯体,使木偶可被线绳操控做出动作,这正是JavaScript代码对网页的作用。
二、如何优化HTML代码提升排名
优化好HTML代码,犹如书的导读可以让读者更快理解书籍内容,通过技巧性地调整网页中的HTML代码,搜索引擎蜘蛛在进行抓取时能更快速掌握网页的内容架构,增加Google对网站的权重,进而提升网站SEO排名,优化HTML代码主要的做法有以下5种:
1.设置网页的Title Tag
Title Tag网页标题是显示在搜索结果里的网页名称,对于蜘蛛及用户而言,认识网页的第一步都是从标题开始的,因此被视为Google SEO最重要的因素,文字尽量在60个字符之间。
2.适当嵌入关键字在Meta Description
显示在搜索结果的网页摘要,向用户描述该网页的内容主旨,字数上限没有确切数字,一般建议字数在160个字符之间。
3.在文章中设置Header Tag
在网页的文字内容加上<h1>~<h6>标签,<h1>为最高级的标题,对网页SEO有重要影响,接着依顺序设置至<h2>及<h3>,加强对页面关键字的强调。
4.设置图片alt标签
设置图片alt标签的用意是向Google说明图片中的内容,在HTML中以<img alt=“图片文字”>设置。在这里让文字描述与图片内容一致,否则容易被Google认定图文不符,而被降低网站品质的评分。
5.设置字体加粗<strong>
为网站中的重点关键词设置粗体<strong>,使搜索引擎蜘蛛更快找到网站重点字词。
搜索引擎蜘蛛最注重的是Title Tag、Header Tag及Meta Description,我们设置好了会让网站SEO大大加分,不过也别忘了,提供高价值的原创内容才是正解,让用户获得优良体验才是提升SEO的根本之道。
三、Javescript对网站谷歌SEO的影响
过去,搜索引擎蜘蛛爬取网站时,会忽略JaveScript的<script>标签,因此在SEO业内普遍不鼓励在网站中使用太多的 JacaScript代码,尤其在以下2种使用场景:
1.避免在JavaScript中加入超链接
超链接在HTML语言是使用<a herf=“网址”>,在JavaScript中则是以<a onclick“alert”>设置网址,通过JavaScript设定的锚文本与一般文字呈现相同的外观样式,让用户难以辨别,且搜索引擎蜘蛛也无法进行抓取,对用户及网站SEO都有负面效果。
2.避免大量使用JavaScript
若在网页中使用太多JavaScript代码制作的特效,会为网站带来庞大负荷,降低网页载入时间,对于用户来说就是不佳的网站体验,反而让网站评分下降,影响Google SEO排名。
现在无论是Googlebot还是其他搜索引擎蜘蛛,对JavaScript代码已能进行抓取,经国际SEO专家Adam Audette实际测试,测试结果为多数项目已可被搜索引擎蜘蛛抓取,但仍有部分功能未能正常发挥,因此仍建议目前先以过去的优化方法为主。
总结
做好了网站代码优化,就是做好了网站的“基建”,相当于为我们的网站SEO优化打了一个很好的基础,让我们可以好好地提升Google排名。