只要我们做谷歌SEO,就避免不了要用到谷歌分析工具(Google Analytics,简称GA)来查看网站的流量数据,那如何给网站添加GA追踪代码呢?一尘SEO将以以下内容举例如何给网站添加GA追踪代码。
一、获取GA代码或追踪ID
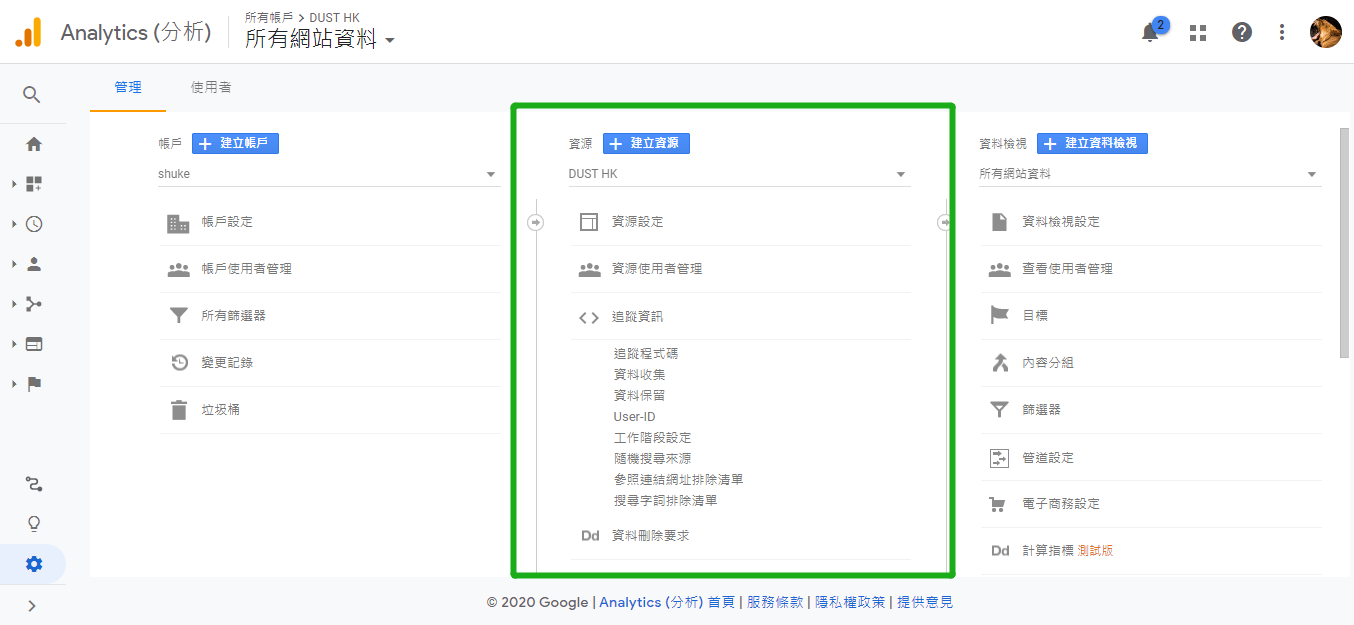
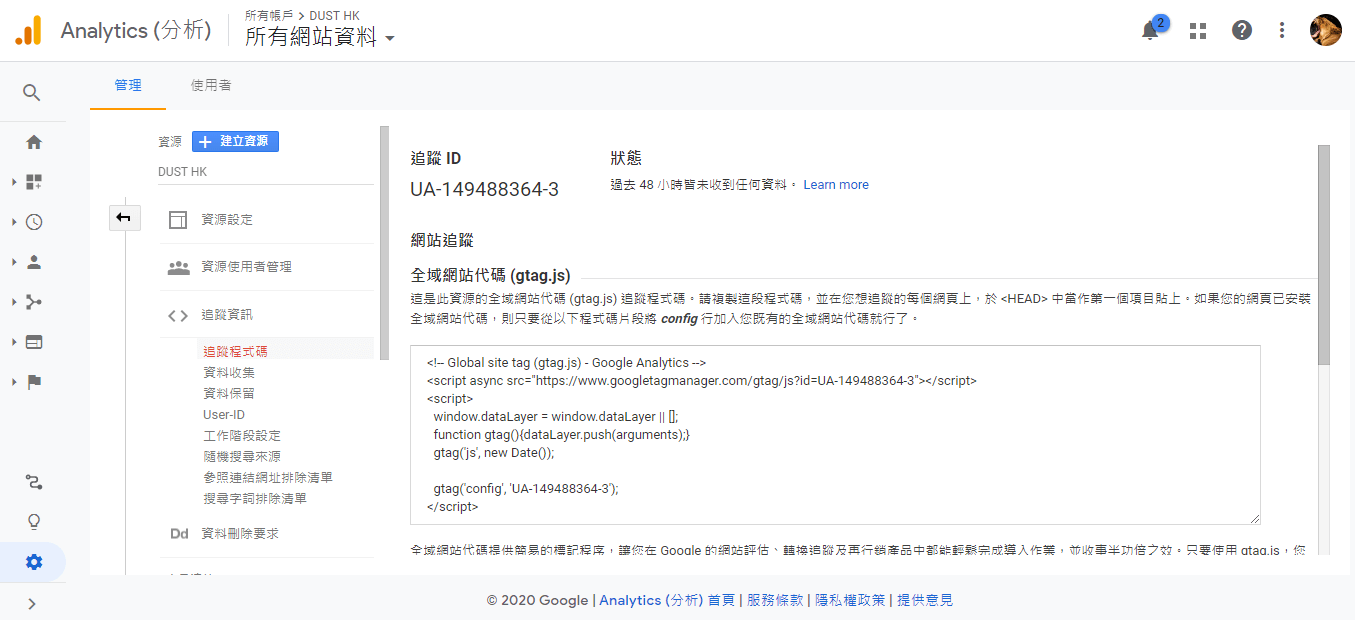
进入到谷歌分析后台,我们点击左下角的“管理”,然后新建一个网站资源,将我们的网站填上去,按照步骤一次次点击“下一步”,后面就可看到谷歌分析为网站生成的GA代码和网站追踪ID,每个网站的GA代码和追踪ID都是不同的。
二、给网站添加GA代码
关于如何给网站添加GA代码,谷歌官方的教学是这样的:这是此属性的全局站点标记(gtag.js)跟踪代码。 将此代码作为第一项复制并粘贴到要跟踪的每个网页的<HEAD>中。 如果您的页面上已经有一个全局站点标签,只需将下面代码段中的配置行添加到现有的全局站点标签中即可。
谷歌的意思说得很明白,就是要我们复制GA代码,将它添加到网站要跟踪的每个网页中,一般我们选择添加到全站。
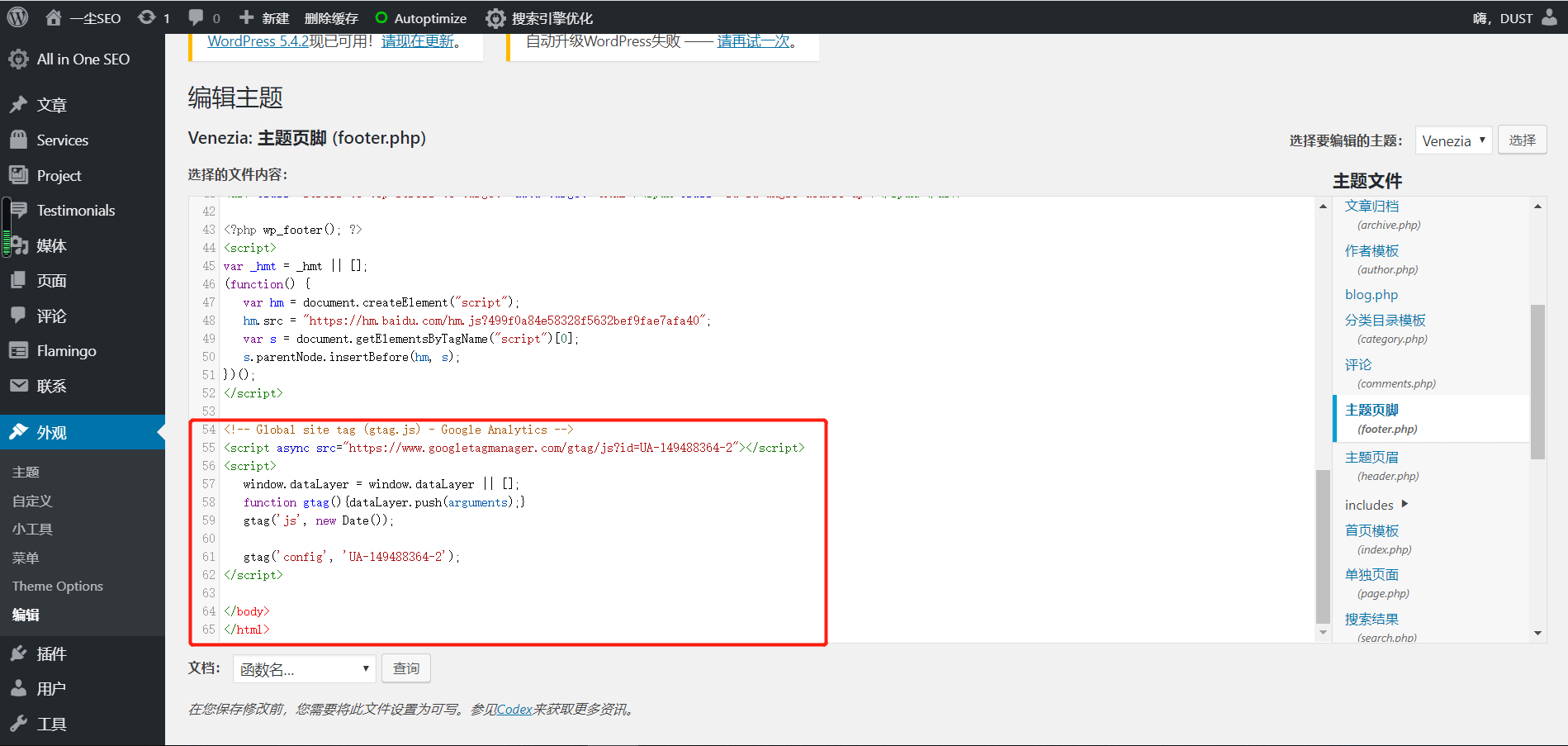
下面以WordPress网站举例,如何添加GA代码到全站,我们要将GA代码添加到全站网站有两个方法:
- 添加到主题页眉header.php文件中的</head>之前
- 添加到主题页脚footer.php文件中的</body>之前
这里要说的是,如果添加到主题页眉,也就是网站头部的话,谷歌分析统计到的网页浏览量(PV)就会多一些,如果添加到主题页脚,就会少一些,因为有的用户访问网站,可能网页代码还未加载到网站底部,用户就已经关闭了网站。因为GA代码是一段JS代码,一尘SEO一般选择添加在主题页脚,这样可以不会拖慢网页加载时间,也可以统计到网站正常的浏览量,规避掉网站无效浏览量。
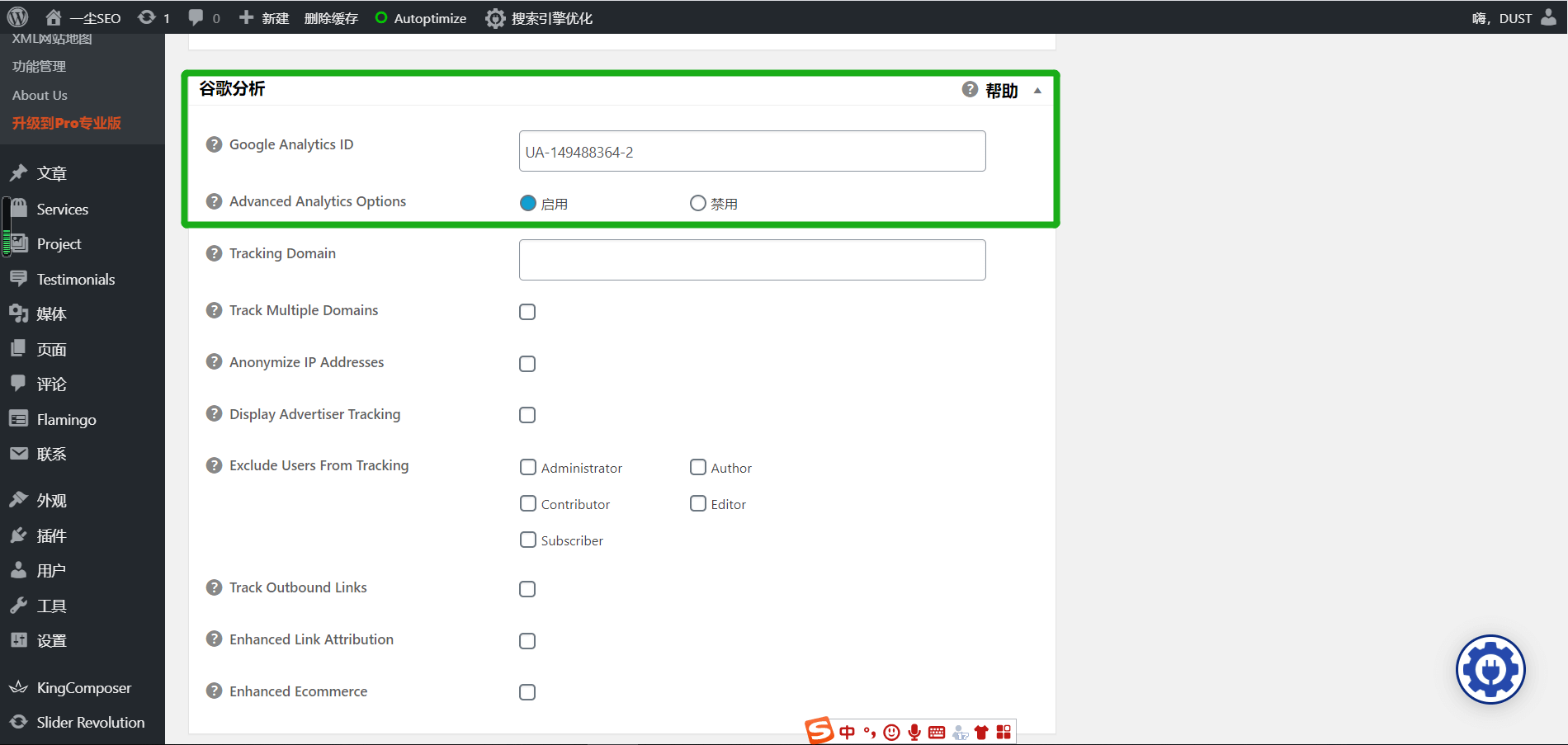
顺带一提,如果你的WordPress网站有安装All In One SEO Pack插件,我们可以在插件设置中的“谷歌分析”项里添加追踪ID,然后谷歌分析便能直接统计到网站流量,不需要再添加GA代码,可以说,这个方法更方便。
总结
网站添加完GA代码后,我们只要过后查看谷歌分析后台有没有流量进来,就知道是否成功添加了GA代码,添加成功后,就开始进行网站数据分析了。